Edit: this post has been updated to reflect the delayed roll-out of Core Web Vitals.
Last May, Google announced that it will start using “page experience signals” when determining the ranking of a page in search results.
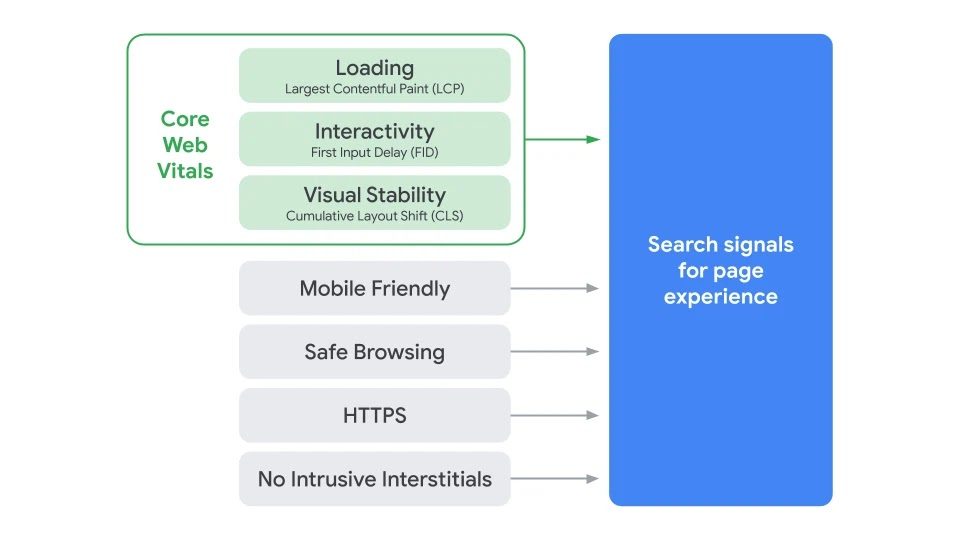
What this means in very simple terms is that a page that feels nice and fast will rank better than a slow one. And what is ‘fast’? Well, Google has defined some “Core Web Vitals” – a set of metrics that measure how fast a page feels and provided some tools that allow us to test them.
What are Core Web Vitals?
There are three new metrics that determine how Google measures the perceived performance of your content:
- Large Contentful Paint (LCP): measures how long a page takes for a page’s main content to load
- First Input Delay (FID): measures the time from when a user first interacts with your page to the time when the browser responds to that interaction
- Cumulative Layout Shift (CLS): measures visual stability, which is important as having page elements shift while someone is trying to interact with it is a bad user experience

Before implementing this change globally in June 2021, Google have given digital marketers and web developers one year to study the PageSpeed Insights tool and understand which areas of their sites required performance improvement.
What tools can be used to test Core Web Vitals on your WordPress site?
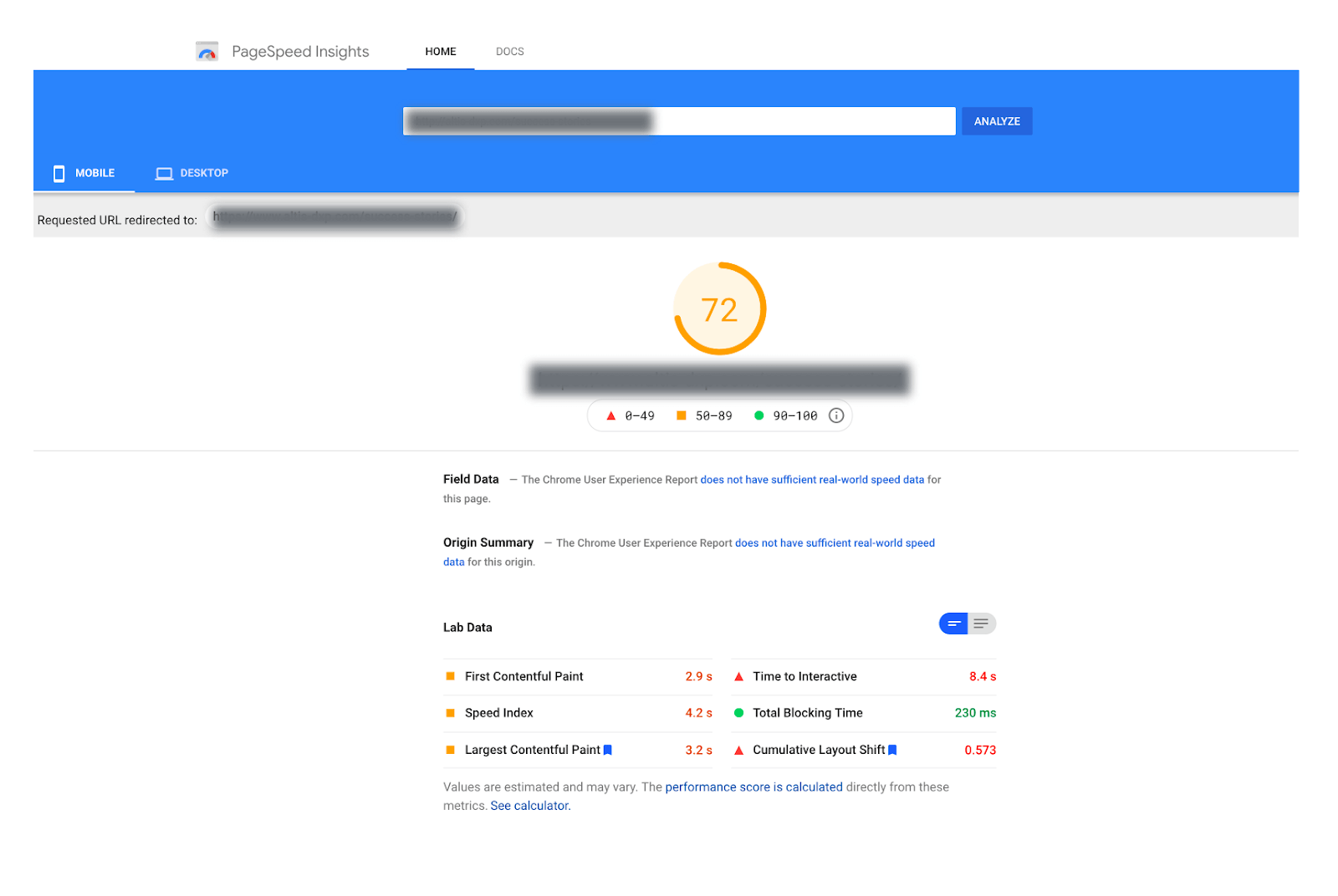
Google PageSpeed Insights reports on the performance of a page on both mobile and desktop devices, and provides suggestions on how that page may be improved.
PageSpeed Insights scores range from 0 to 100 points. A higher score is better and a score of 85 or above indicates that the page is performing well. According to Google, a page passes the assessment if the 75th percentiles of all three metrics are Good. This means it’s critical to improve the page experience for your users from a holistic perspective.

Once you’ve understood what areas you need to improve, you can drill deeper into your website performance insights by requesting validation via Google Search Console. Google updates Core Web Vitals every 28 days, which means that by requesting validation you reset the 28 days starting from the point you request and believe (via your lab data) that you meet these requirements.
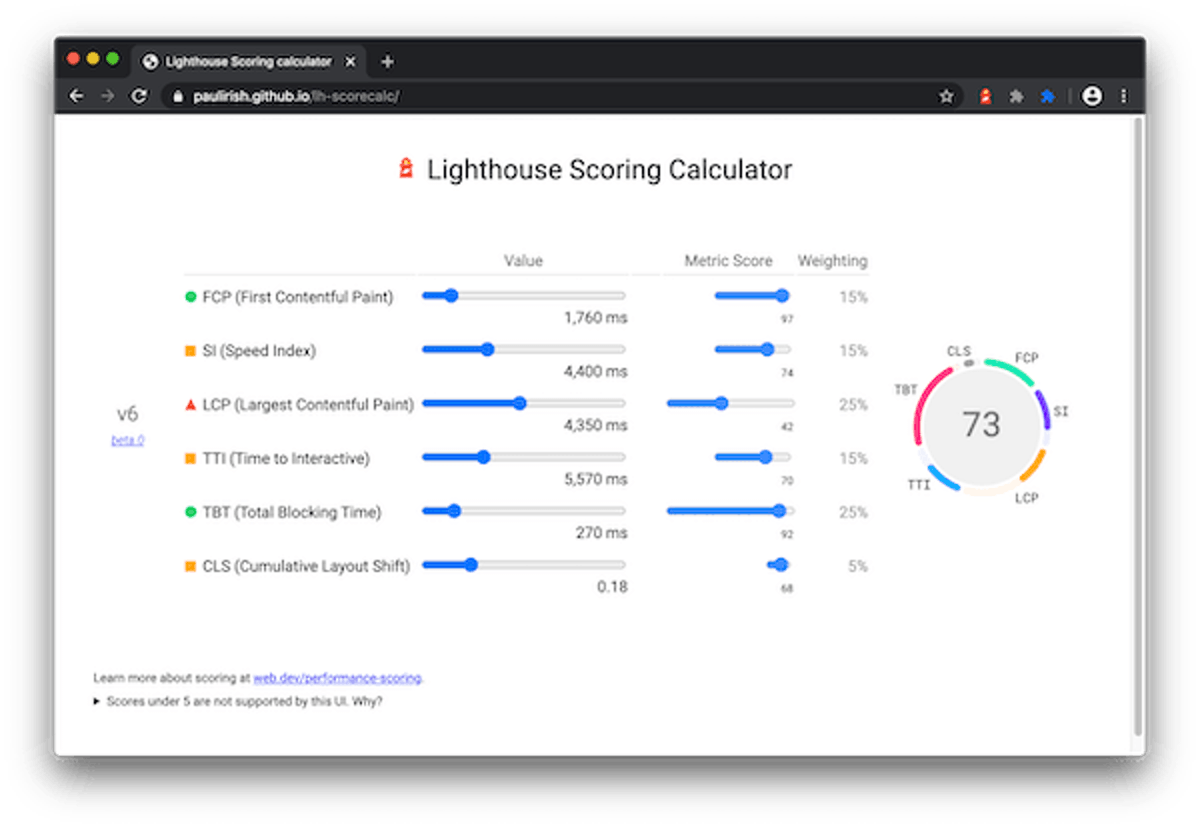
Google also provides a tool for the more technically minded: Lighthouse, that is able to measure these new website performance metrics. It gives you a score out of 100, and Core Web Vitals are a significant factor in determining that score.
The aim is to get a “Good” score which is over 90, with anything below 50 rated as poor. The exact target you choose will depend on the site, although it gets increasingly hard to improve your score as you approach 100, so you don’t really need to aim for that.

Lighthouse is commonly used within Chrome dev tools, but it is also available as a standalone open source node app. PageSpeed Insights is a hosted service by Google that runs the Lighthouse performance audit. This makes checking these scores very easy even for non-technical people.
Not just another Google search algorithm change
Google often changes the way their search engine ranks content – 3,200 algorithm changes were implemented in 2018 alone. In the past, it was often challenging for marketers to understand exactly how their websites would be directly impacted. Recently, Google is shifting their focus to experience driven results for users. They’ve clearly stated that organisations that pass Core Web Vitals and provide a greater on page experience will rank higher in organic search results, but many organisations are not yet ready for this change. A study by Screamingfrog conducted across 22,500+ URLs found that less than 15% of companies (UK data) pass the Core Web Vitals assessment.
Less than 15% of companies in the United Kingdom pass the Core Web Vitals assessment.
Screaming Frog
For publishing, media and content oriented organisations, it is even more critical to pass these new user experience requirements. As part of the update, Google will incorporate page experience metrics into ranking criteria for the Top Stories feature in Search on Mobile and remove the AMP requirement (although it will continue to be useful for ranking).
Don’t risk losing your organic traffic
By June 2021, organisations will want to be able to pass Core Web Vitals as it will have been implemented globally into Google’s search ranking. Google can take up to 28 days to verify the fix for the issues highlighted as they monitor usage statistics over a period of time. If you don’t want to risk losing your current organic traffic or suffer as your competitors take first mover advantage, it’s now the time to improve the page experience across your website.
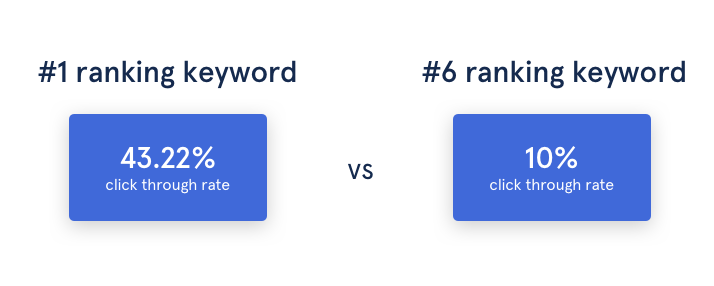
The impact of accepting the status quo will not mean that you lose all organic traffic; however, your organic positioning and CTR for the keywords you’ve fought hard for will start to drop. Data shows that a keyword ranking in position 1 has a CTR of 43.22% while a keyword in position 6 of just 10%.

If we imagine that a keyword has 1,000 searches a month the difference between position 1 and 6 is 332 visitors. As an example, if your conversion rate is 5% and AOV £100 then this single keyword would have a negative impact of £1,160 per month excluding your Customer Lifetime Value (CLV) metrics.
Optimising the perceived performance of your website
We’ve seen that some organisations have been advised to upgrade their hosting solution to increase performance. While this approach has the potential to work, it is likely to be an expensive longer term fix and you will still be left with underlying performance issues within the code structure.
A more dependable angle is to review your code to iron out any performance blocking issues. Again, if the underlying infrastructure cannot deliver your code and images quickly enough then you may consider changing this architecture entirely in order to retain your organic traffic.

The aim of Core Web Vitals is to measure the perceived performance of the overall page, so whilst back end performance is a factor, front end is a significant consideration too as this plays a key role in how fast a page feels to the user. For example, even if servers are very fast and page generation is quick, the loading of scripts, styles, images and fonts can severely impact on the real experience of loading a page in a web browser.
The Altis Digital Experience Platform looks to tackle this issue with a holistic understanding and view of both code and content, along with built-in performance enhancing features that ensure website performance is maintained long term and optimal Core Web Vital scores are achieved.
Better mobile and cross-device experiences are favoured
The importance of mobile shouldn’t be understated when it comes to Core Web Vitals. A headless CMS (an Altis capability) contributes considerably to mobile experience, and Altis’ personalisation features comprise the delivery of consistent, relevant content for segmented user audiences across all device types. Whether you are considering a headless CMS or not, Altis is optimised for mobile page experience with lazy-loading, AI-powered image classification and dynamic image manipulation for any device.
Future proofing front-end performance
Altis DXP comes prebuilt with features that support you in improving your website’s perceived performance according to the new Core Web Vitals metrics. These include:
- Ability to integrate Google PageSpeed Insights into your workflow so every page is automatically checked for page load metrics. This also ensures that ongoing development work does not progressively slow down page speed
- Images can be lazy-loaded with responsive sizing automatically generated for the device content is being consumed on
- Images are served in next-gen formats such as WebP whenever supported and assets use gzip where possible
- Content Delivery Networks ensures all asset requests have low latency and a faster Time-to-first-byte (TTFB) with our in built caching
- Application Performance Monitoring and Flame Graphs are provided to quickly pinpoint which areas of code or infrastructure are causing bottlenecks that can be remediated
- Code reviews for new code and on-going enhancements to ensure the next wave of performance standard are met
- Security, Mobile Usability and HTTPS out of the box, appealing to the Core Web Vitals criteria
Website performance audit
Altis projects start with a full site audit to understand where you are today, your goals and how we can help drive results for your organisation. We have a deep level of knowledge and experience when it comes to performance and we’re regularly hired by other expert WordPress developers to perform performance audits of their code and infrastructure.
Altis audits ensure that you’re adhering to WordPress Coding Standards and highlight security or performance issues. We run a mix of automated and manual checks by the very people who’ve built WordPress to ensure proper adherence to security and performance standards. We’ll check every aspect of your site to ensure it loads as fast as possible. If we find an issue that needs to be addressed at the infrastructure level, we’ll note that as well and provide a recommendation for improvement.

Our outcome focused approach ensures that you would receive a comprehensive site audit report that includes a list of every issue we have discovered, along with recommendations for remediation.
What next?
We understand how vital it is to retain the results of what your organisation has built to remain discoverable and highly ranked with Google.
Get in touch with the Altis DXP team to secure your comprehensive site audit report and discover how we can help improve your on-page experiences.
